CSS教程
|
CSS教程
→ CSS快速入门→ 怎样编写CSS → CSS属性 1.字体属性 2.颜色和背景属性 3.文本属性 4.“容器”属性 ※边距属性 ※填充距属性 ※边框属性 ※图文混排 5.分级属性 6.鼠标属性 → CSS定位 → CSS滤镜 |
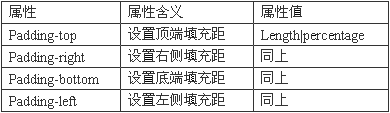
※填充距属性 本节我将向您介绍填充距属性。我们先来看一下填充距的属性列表:
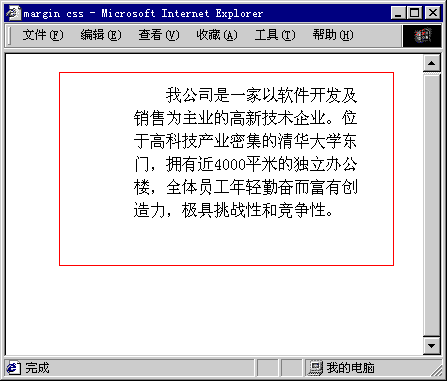
首先我们得先了解什么叫填充距,它与边距有什么差别呢?填充距指的是文本边框与文本之间的距离。
我们看到上图中红框圈住的地方就是填充距起作用的部分。实际上上图的效果只是在上一节例子的<head>中把下面这段代码加入到Body定义的margin后面: padding:1em 2em 3em 4em 从上可以看出,红框标记外的部分属于margin属性在起作用。 上一节 下一节
|